
In questo articolo andremo a sviluppare una Azure Functions, più nello specifico una funzione invocata da un timer ogni 30esimo secondo di ogni minuto, utilizzando Visual Studio Code su un ambiente con sistema operativo MacOS.
Per maggiori dettagli ed approfondimenti sulle Azure Functions e su quali siano i casi di utilizzo vi consiglio la lettura di un nostro precedente articolo, oppure l’introduzione alle funzioni Azure della documentazione ufficiale Microsoft.
Iniziamo con la predisposizione dell’ambiente di sviluppo.
In primis è necessario aver installato Visual Studio Code, se non presente.
Successivamente, dal pannello Estensioni della barra laterale sinistra di VSCODE, è necessario installare i due plugin Azure Functions ed Azurite.


L’estensione Azure Functions ci fornirà strumenti utili per la creazione, gestione e pubblicazione delle funzioni Azure. Azurite invece, è un server compatibile Azure Storage API per poter avviare un’istanza Blob Storage per eseguire e testare localmente una funzione Azure.
Iniziamo con la creazione del progetto.
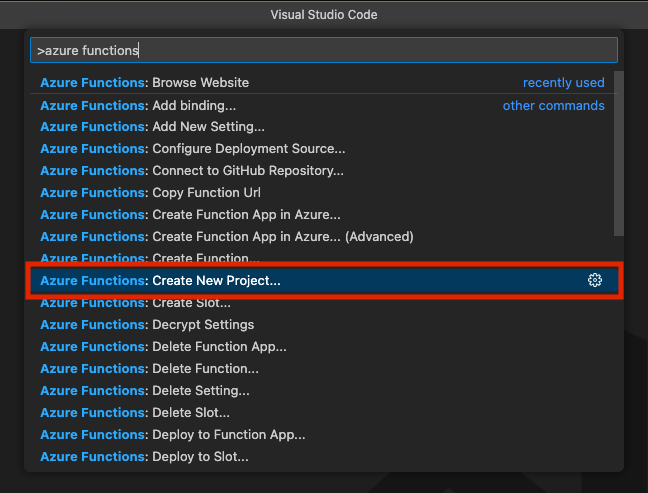
Tramite la palette di comando VSCODE (Cmd + Maiusc + P), cerchiamo “azure functions” e selezioniamo la voce Azure Functions: Create New Project….

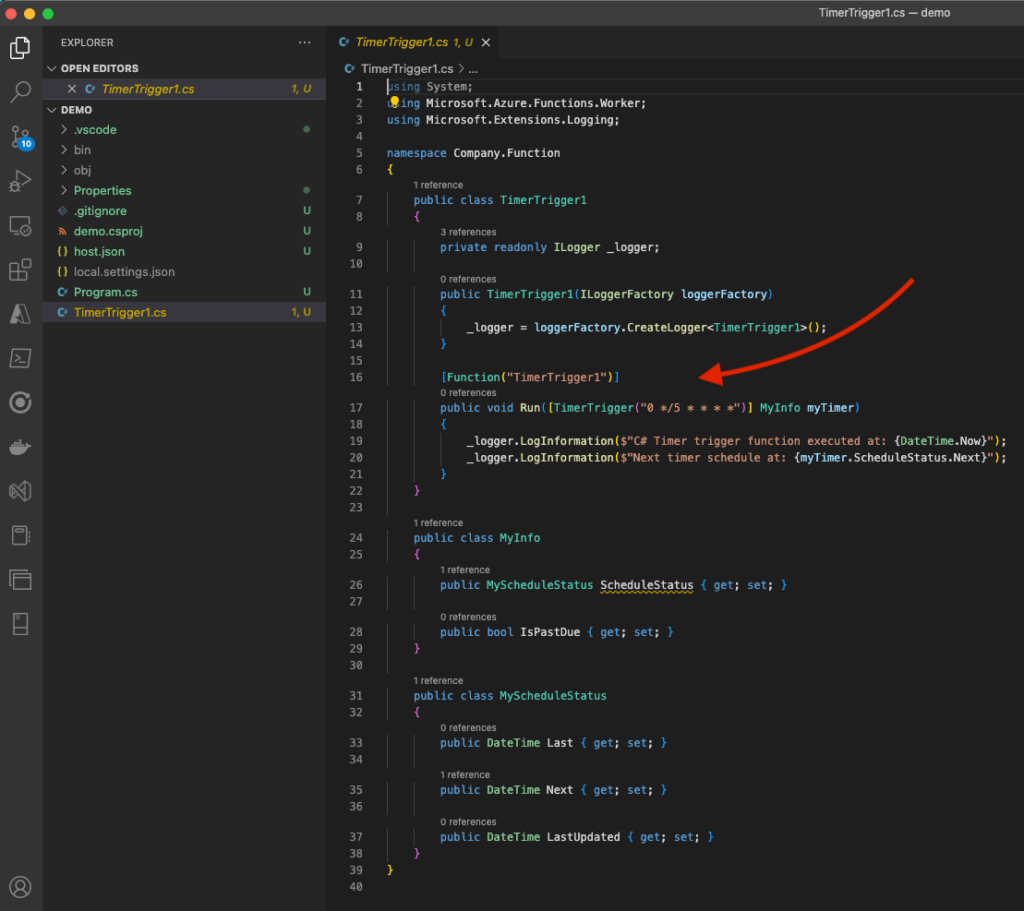
Selezioniamo la cartella di destinazione del progetto, il linguaggio ed il framework di destinazione (in questo esempio C# e .NET 7.0), il tipo di trigger della funzione (Timer per esempio) ed in fine il nome della funzione, di default “TimerTrigger1”, il namespace del progetto, “Company.Function” di default e l’intervallo di esecuzione chrono expression visto che abbiamo scelto un Timer trigger.

Di default l’espressione che determina l’intervallo sarà preimpostata “0 */5 * * * *” che significa che l’esecuzione avverrà al secondo zero di ogni quinto minuto.
Modifichiamo questo valore, all’interno degli argomenti della funzione Run, in “30 * * * * *” che significa che l’esecuzione verrà effettuata il 30esimo secondo di ogni minuto.
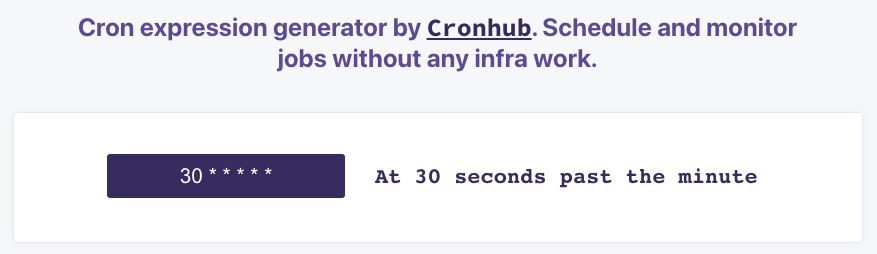
Per aiutarvi con le chrono expression, potete utilizzare uno strumento online come crontab.cronhub.io.

Prima di eseguire la funzione che abbiamo appena creato, dobbiamo avviare il componente Azurite.
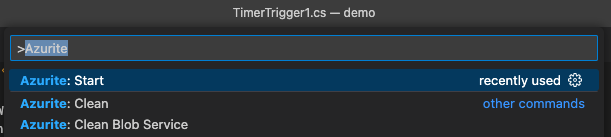
Dalla Command Palette… cerchiamo “azurite” e selezioniamo Azurite: Start.

Apriamo il file local.settings.json (file che contiene i parametri di impostazione per l’esecuzione locale della funzione Azure) e modifichiamolo come segue.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet-isolated"
}
}
Il valore della chiave AzureWebJobsStorage impostato a UseDevelopmentStorage=true indica alla funzione che deve collegarsi all’istanza locale Azurite avviata in precedenza.
Avviamo ora la funzione con F5.
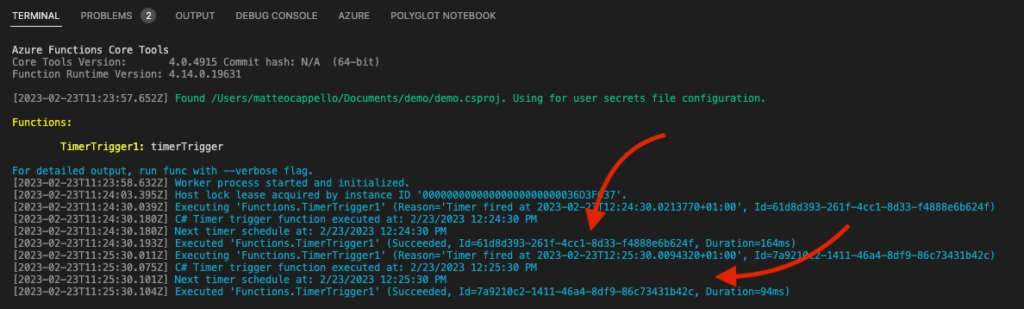
All’interno del terminale di VSCODE, ogni 30esimo secondo di ogni minuto, verranno stampati i due metodi LogInformation presenti all’interno del metodo Run della funzione.

Pubblicazione su Azure
Vediamo come pubblicare la funzione appena creata su Azure.
Presupponiamo che siate già in possesso di una sottoscrizione Azure ed abbiate già creato una risorsa Azure Functions su cui verrà effettuato il deploy.
Dal terminale VSCODE, nella root del progetto, lanciamo il comando dotnet publish -c Release demo.csproj.
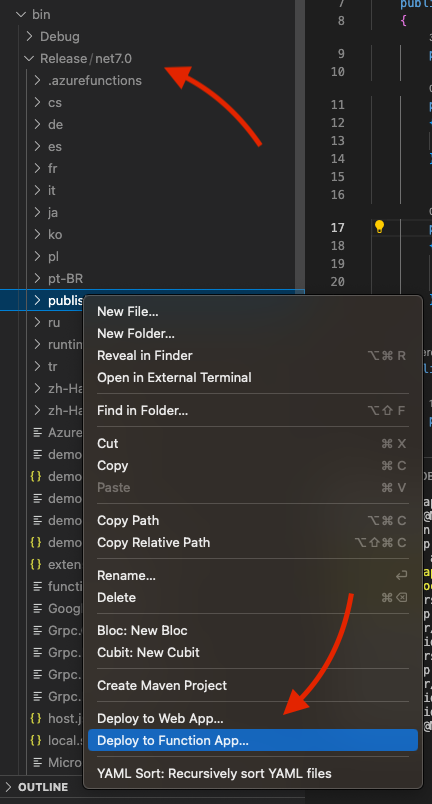
Al termine della pubblicazione, click destro sulla cartella publish appena generata e selezioniamo Deploy to Function App… per eseguire il deploy su Azure (verrà richiesto l’accesso alla sottoscrizione e la selezione della risorsa su cui effettuare il deploy).

Grazie alle caratteristiche multipiattaforma di Visual Studio Code, questa guida è replicabile anche in ambiente Windows e Linux.
