
In questo articolo vedremo come creare una semplice API Web utilizzando il framework ASP.NET Core ed implementando, successivamente, lo strumento Swagger.
Che cos’è Swagger?
Swagger è un framework open source con al suo interno un vasto ecosistema di strumenti per aiutare gli sviluppatori a progettare, costruire, utilizzare e documentare servizi web RESTful.
Il set di strumenti che Swagger mette a disposizione è comprensivo della gestione automatizzata di: documentazione, generazione del codice di implementazione e generazione di casi d’uso di esempio per le API.
Per approfondire lo strumento, potete trovare ulteriori informazioni sul sito ufficiale del progetto.
Prerequisiti
Per seguire questa guida avremo bisogno dei seguenti strumenti installati sul sistema che andremo ad utilizzare:
- Visual Studio 2019 con installati gli strumenti di sviluppo Web ASP.NET;
- .NET Core 3.0 SDK o successivi.
Creazione del progetto
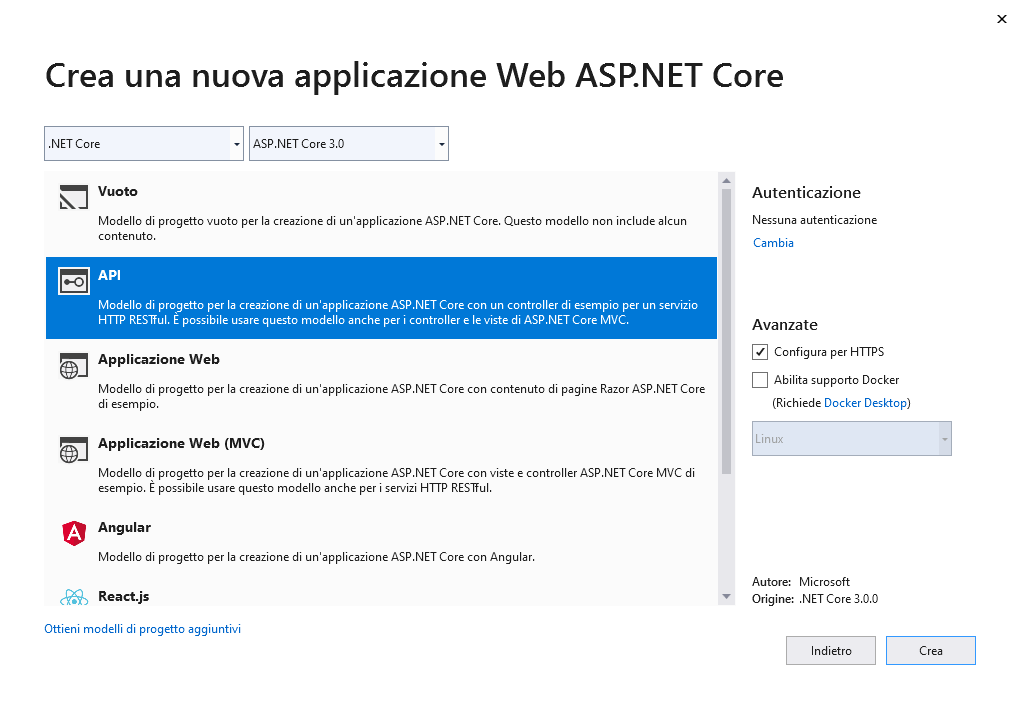
Apriamo Visual Studio ed iniziamo con le creazione di un nuovo progetto, quindi: File, Nuovo, Progetto…. Cerchiamo la tipologia di progetto “Applicazione Web ASP.NET Core” e selezioniamo il relativo tipo di progetto:
Selezionare successivamente .NET Core ed API:
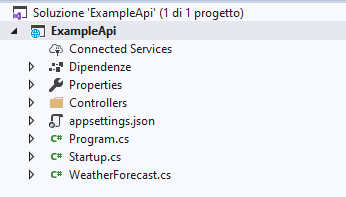
Al termine della creazione del progetto ci troveremo davanti ad una struttura file come la seguente:
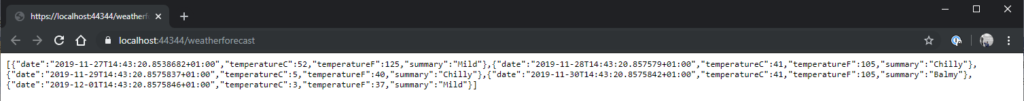
Eseguendo il progetto otteniamo un file JSON contenente una lista di informazioni meteo di esempio:
[
{"date":"2019-11-27T14:43:20.8538682+01:00","temperatureC":52,"temperatureF":125,"summary":"Mild"},
{"date":"2019-11-28T14:43:20.857579+01:00","temperatureC":41,"temperatureF":105,"summary":"Chilly"},
{"date":"2019-11-29T14:43:20.8575837+01:00","temperatureC":5,"temperatureF":40,"summary":"Chilly"},
{"date":"2019-11-30T14:43:20.8575842+01:00","temperatureC":41,"temperatureF":105,"summary":"Balmy"},
{"date":"2019-12-01T14:43:20.8575846+01:00","temperatureC":3,"temperatureF":37,"summary":"Mild"}
]
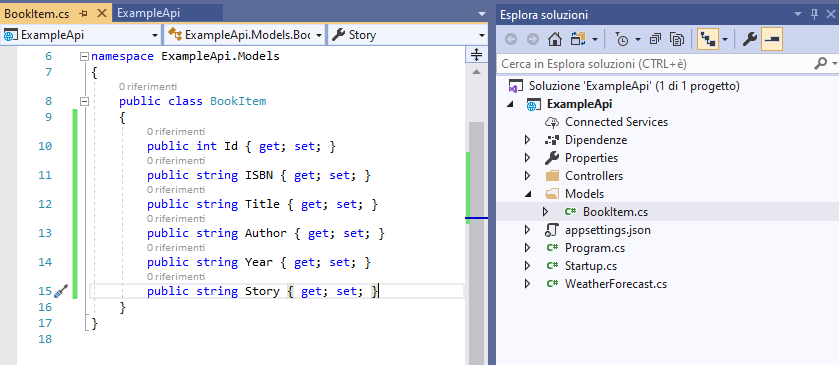
Aggiungiamo ora una nuova classe modello che chiamiamo BookItem, all’interno di una nuova cartella Models:
public class BookItem
{
public int Id { get; set; }
public string ISBN { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public string Year { get; set; }
public string Story { get; set; }
}
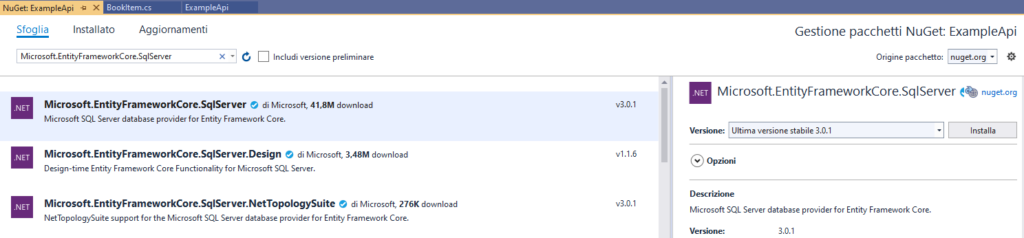
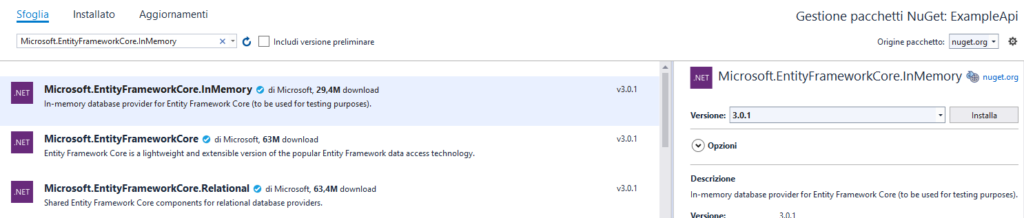
Aggiungiamo successivamente un contesto database installando innanzitutto i componenti Microsoft.EntityFrameworkCore.SqlServer e Microsoft.EntityFrameworkCore.InMemory:
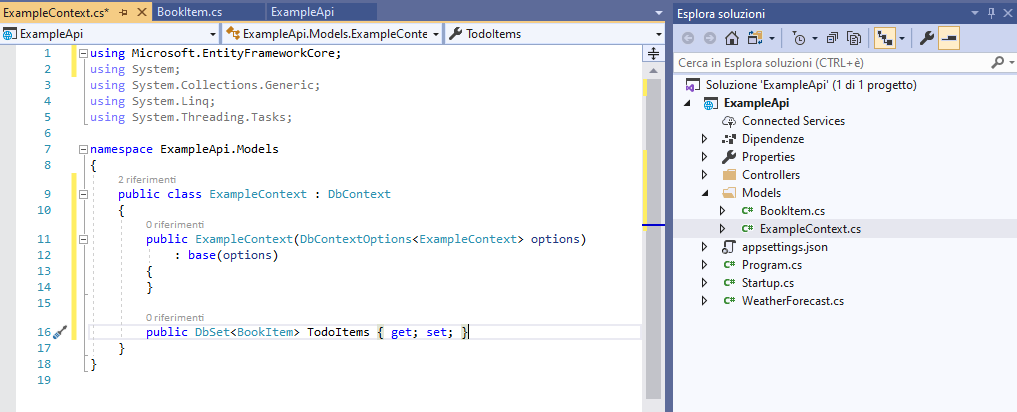
Aggiungiamo poi una classe ExampleContext, sempre all’interno della cartella Models creata in precedenza:
public class ExampleContext : DbContext
{
public ExampleContext(DbContextOptions<ExampleContext> options) : base(optons)
{
}
public DbSet<BookItem> TodoItems { get; set; }
}
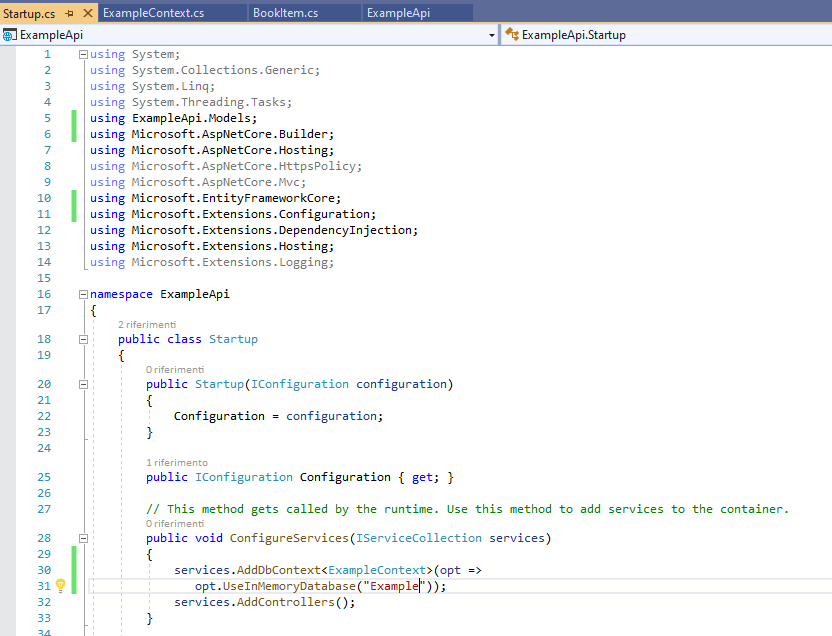
Ora è arrivato il momento di registrare il contesto database appena creato:
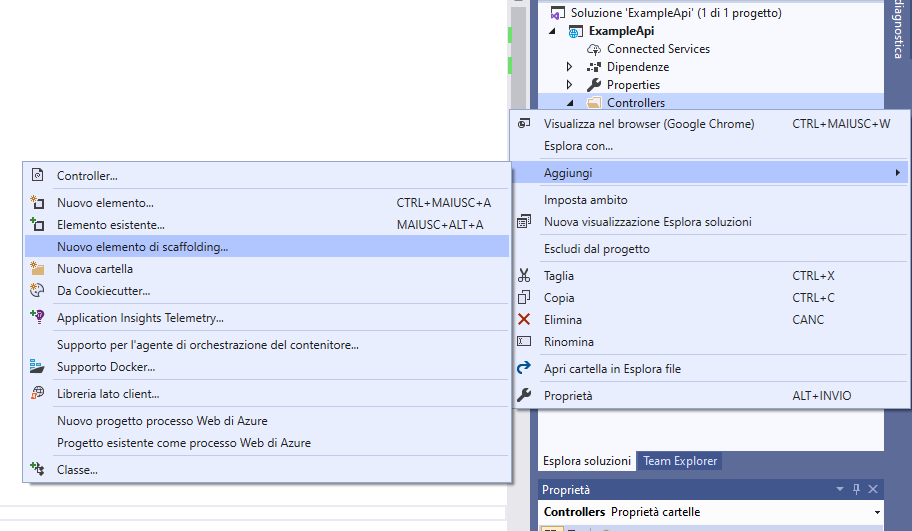
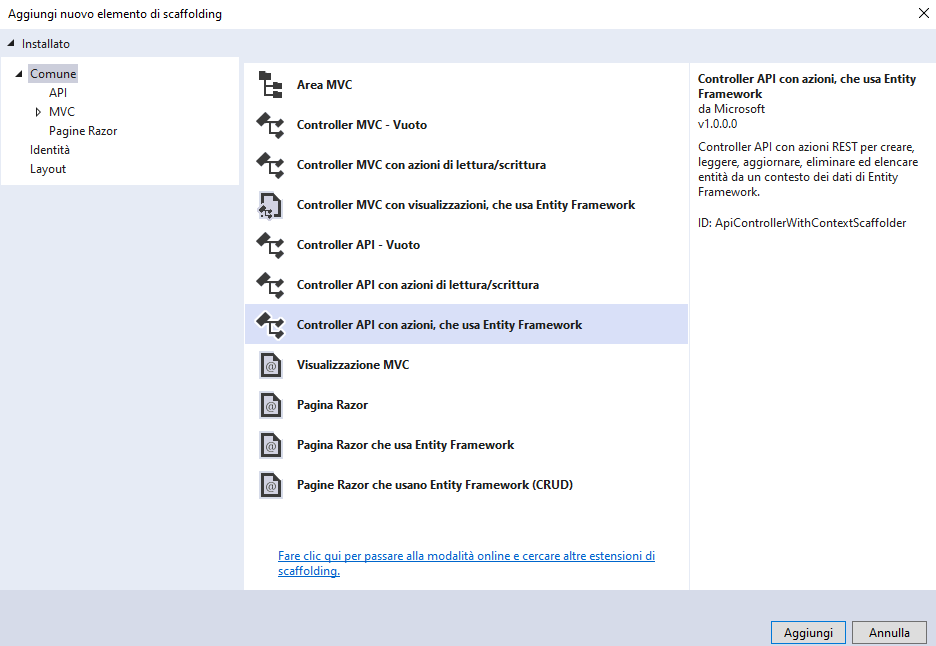
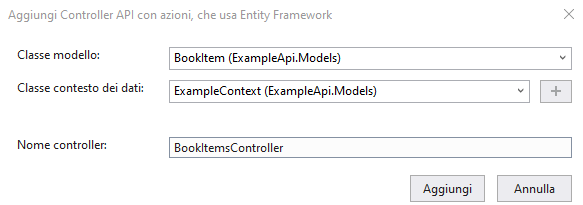
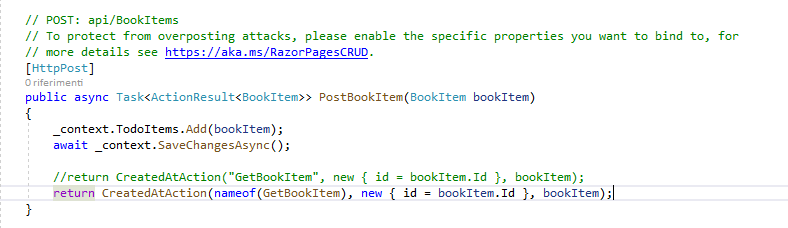
Ed aggiungere successivamente un elemento di scaffolding per il modello BookItem:
Nota: ho sostituito “GetBookItem” con nameof(GetBookItem), per avere la chiamata con la stesso nome della classe in caso di modifiche future.
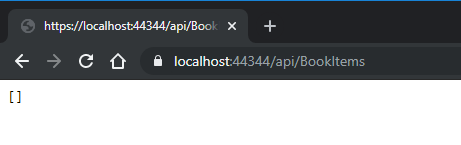
A questo punto siamo pronti per eseguire l’API Web e testare la chiamata appena creata api/BookItems che restituirà un elenco di elementi BookItem presenti nella base dati. Nel nostro caso, non avendo inserito alcun elemento, il risultato ottenuto sarà un vettore vuoto:
Aggiunta di Swagger
Terminato il progetto API Web, aggiungiamo ora lo strumento Swagger e per farlo, utilizziamo il componente Swashbuckle.
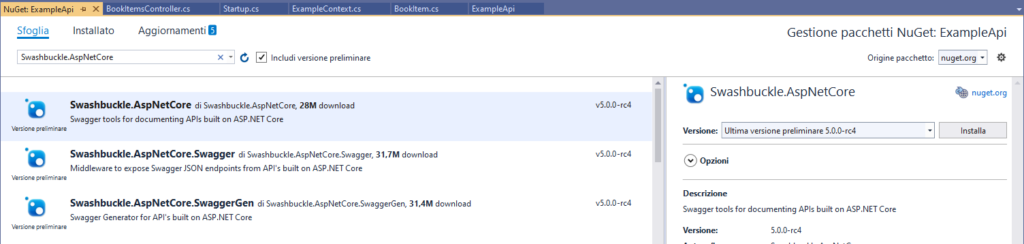
Installiamo quindi dal gestore pacchetti, il componente Swashbuckle.AspNetCore:
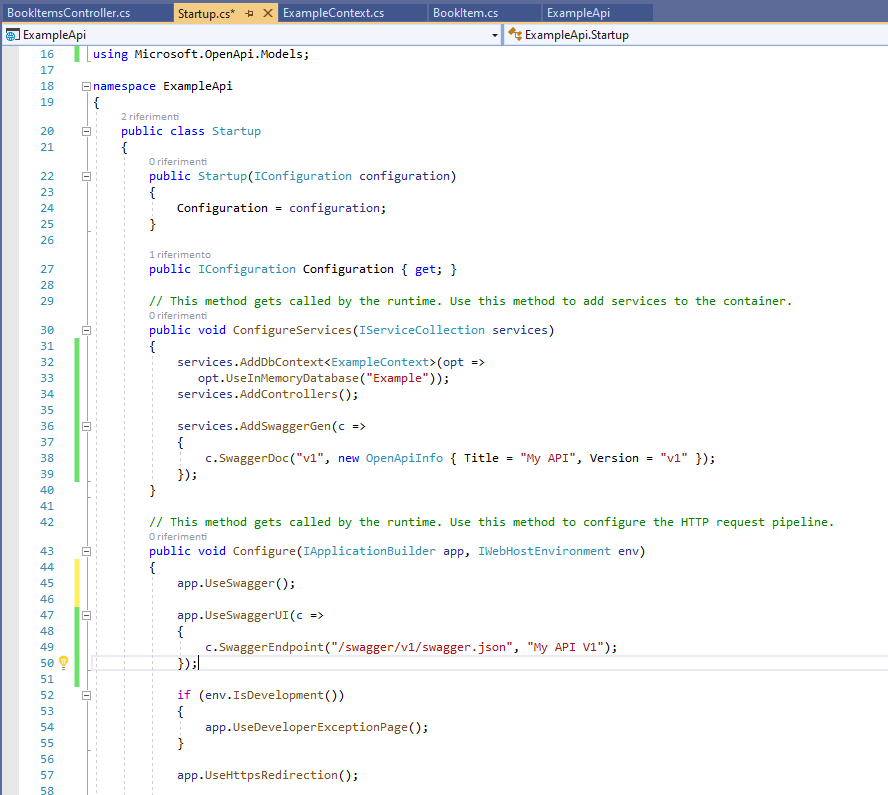
Aggiungiamo e registriamo il servizio all’interno del file classe Startup.cs:
All’interno del metodo ConfigureServices:
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" });
});
E all’interno del metodo Configure:
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
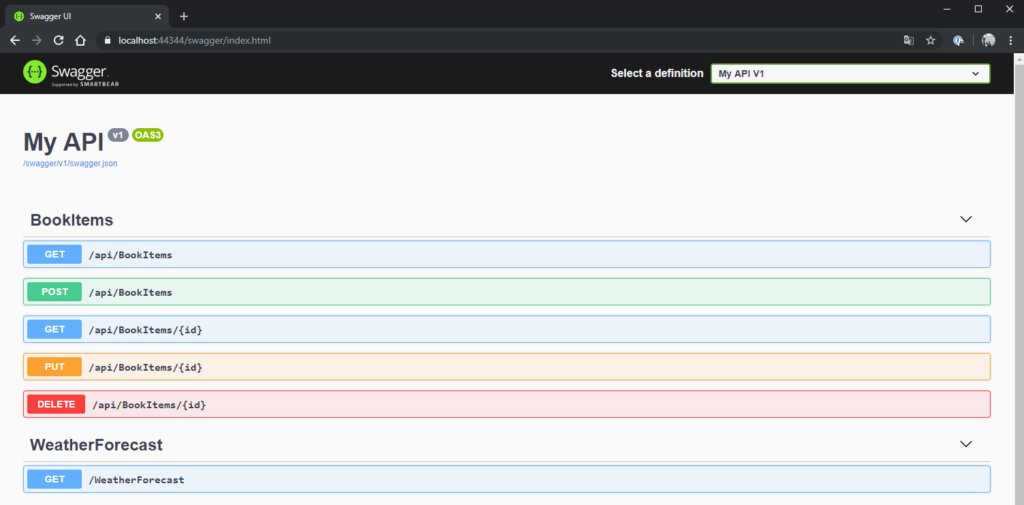
Eseguendo ora il progetto, all’indirizzo swagger/index.html, verrà caricato lo strumento appena configurato:
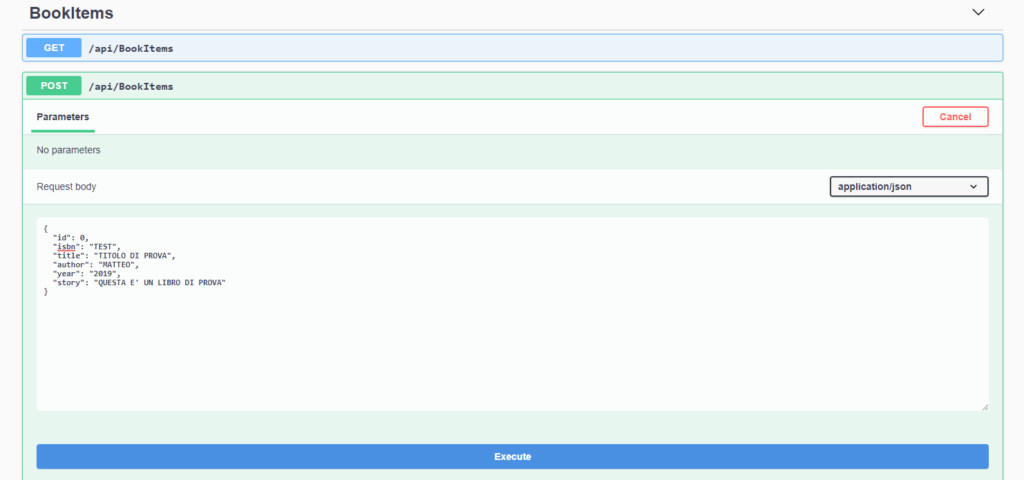
Come potete vedere, con questo strumento è possibile avere una panoramica documentale delle API Web ed è anche possibile effettuare operazioni (GET, POST, PUT, ecc…) direttamente da interfaccia grafica.
Ecco un esempio:
Potete scaricare il progetto di esempio utilizzato in questo tutorial a questo indirizzo.