
Come tutti sappiamo, Visual Studio è l’ambiente di sviluppo per eccellenza in tutti gli ambiti. E’ completo di tutti gli strumenti necessari per lo sviluppo Web, Mobile, Desktop, base di dati, ecc… ecc…. Ha solo un piccolo grande difetto, è compatibile solo con sistemi operativi Windows.
Per MacOS Microsoft rilascia attualmente Visual Studio for MacOS, una versione di Visual Studio per sistemi operativi MacOS.
Questa soluzione però risulta al momento molto incompleta rispetto alla versione Windows e basta qualche ora di utilizzo per riscontrare diversi problemi di utilizzabilità.
Quindi se non utilizzo Windows, come gestisco le mie soluzioni e i miei progetti .NET?
La risposta a questo domanda è: Visual Studio Code, con qualche estensione che ne amplifica le potenzialità rendendolo un’ambiente di sviluppo .NET completo e soprattutto, multipiattaforma.
Predisponiamo ora l’ambiente e testiamo le sue funzionalità tramite un progetto di esempio…
I passaggi seguenti sono stati eseguiti su un ambiente MacOS M1
Per prima cosa installiamo Visual Studio Code e l’SDK .NET (in questo caso in versione 7.0 per architettura arm64).
Avviamo VSCODE e dalla menu laterale Estensioni installiamo .NET Extension Pack, vscode-solution-explorer e successivamente NuGet Package Manager GUI.



Bastano giusto due click e in un attimo il nostro ambiente è già configurato.
Da GitHub scarichiamo una serie di progetti esempio forniti da Microsoft e decomprimiamo l’archivio .zip.
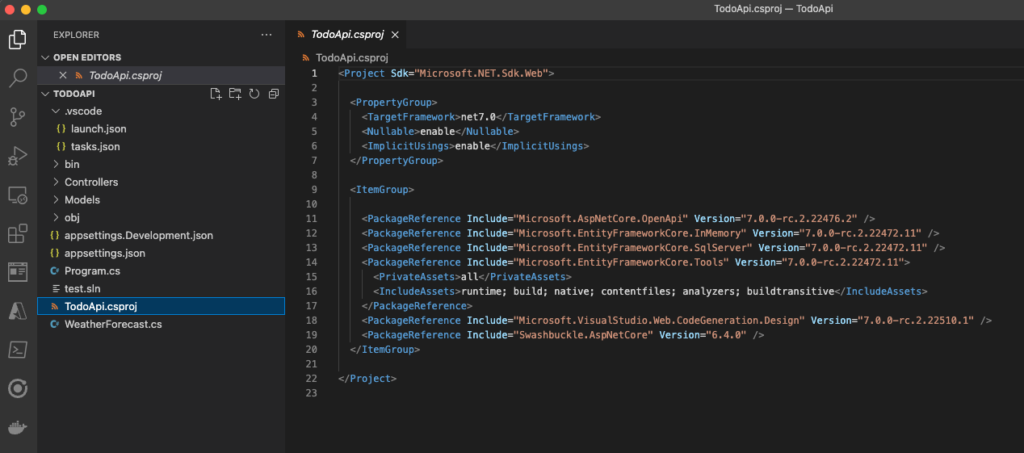
Navighiamo all’interno del percorso /AspNetCore.Docs-main/aspnetcore/tutorials/first-web-api/samples/7.0 e trasciniamo la cartella TodoApi all’interno di VSCODE.

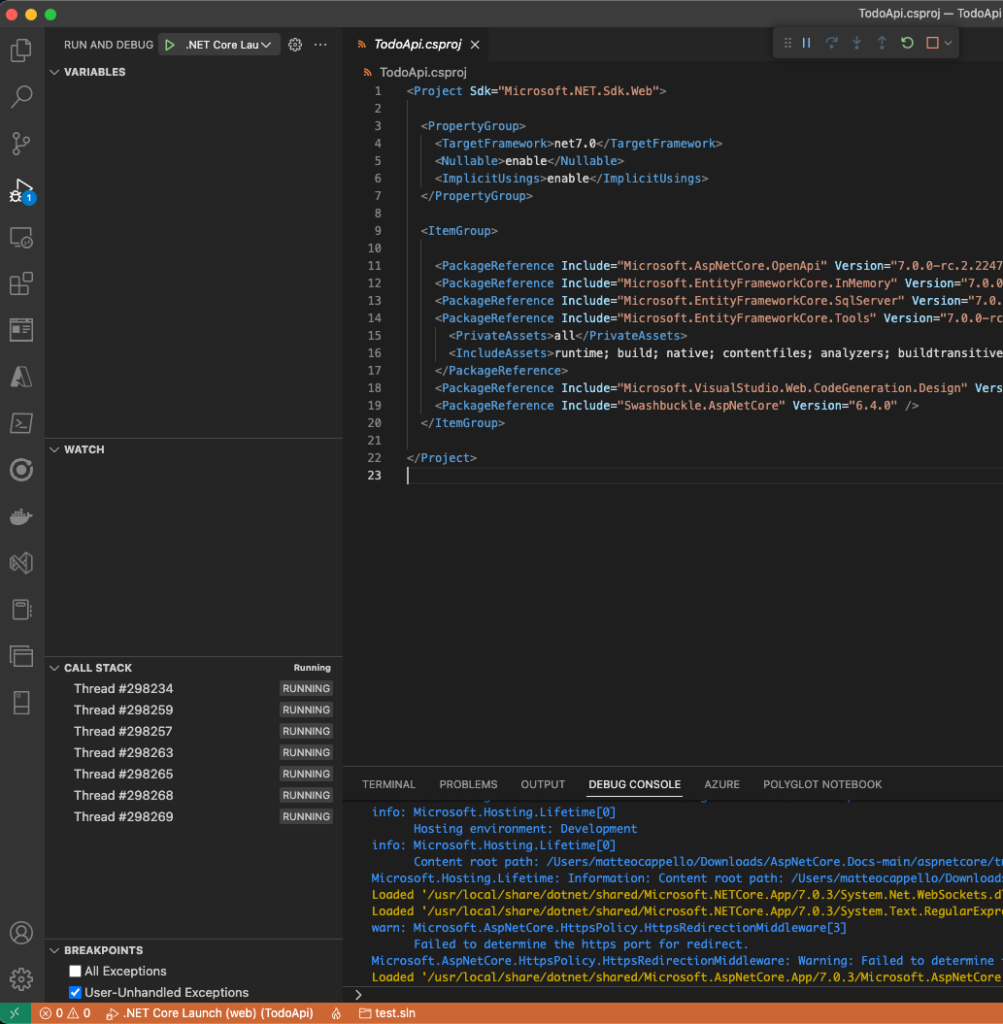
Avviamo il DEBUG dell’applicazione tramite il pulsante F5.

e, tramite Browser Web, accediamo all’indirizzo http://localhost:5000/swagger/index.html.
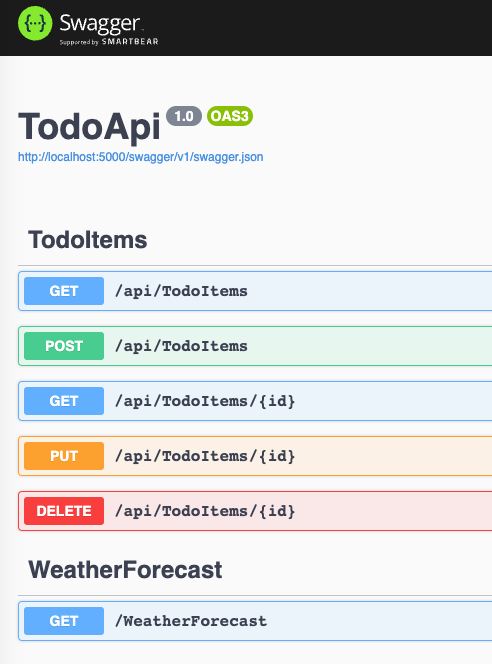
Se l’applicazione .NET si è avviata correttamente, verrà caricata la pagina Swagger delle Web API TodoApi di esempio.

Creiamo ora una nuova soluzione .NET tramite vscode-solution-explorer, installato in precedenza, ed aggiungiamo al suo interno il progetto esistente TodoApi.
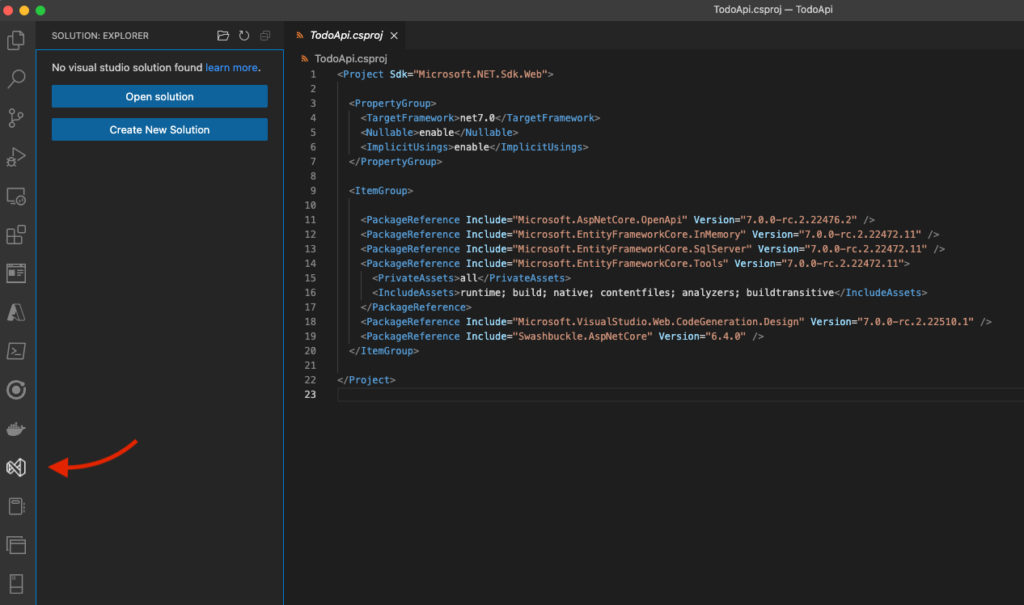
Clicchiamo sulla scheda Soluzione nella barra laterale sinistra di VSCODE.

Creiamo una nuova soluzione, “TodoApi” in questo caso, tramite il pulsante Crea Nuova Soluzione ed apriamola tramite il pulsante Apri soluzione.

Mediante il menu contestuale (click destro del mouse) sulla soluzione appena aperta, TodoApi, selezioniamo Aggiungi progetto esistente e successivamente il file di progetto TodoApi.csproj.
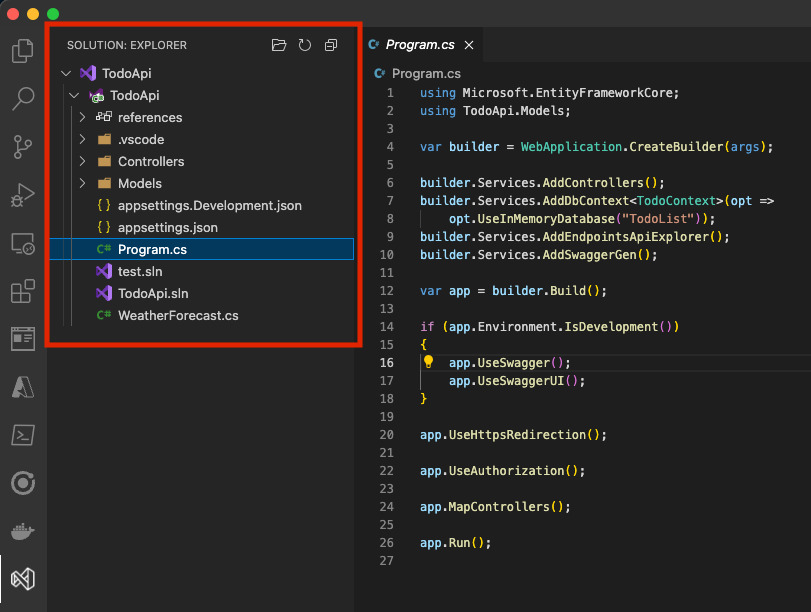
A questo punto ci troveremo davanti la struttura della soluzione appena creata con al suo interno il progetto TodoApi e potremo utilizzare tutti gli strumenti messi a disposizione dall’estensione, come ad esempio: aggiungere nuove referenze, ripristinare i pacchetti del progetto, compilare, pubblicare, ecc….

E se voglio aggiungere al progetto un pacchetto NuGet?
L’estensione vscode-solution-explorer vista sopra, offre già la possibilità di installare pacchetti NuGet all’interno del singolo progetto o dell’intera soluzione tramite input direttamente dalla Command Palette… di VSCODE. Per una modalità un po’ più dettagliata e completa, vediamo il funzionamento dell’estensione NuGet Package Manager GUI ed aggiungiamo un pacchetto di esempio come Newtonsoft.Json.
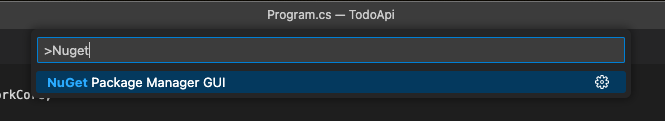
Avviamo NuGet Package Manager GUI tramite Command Palette….

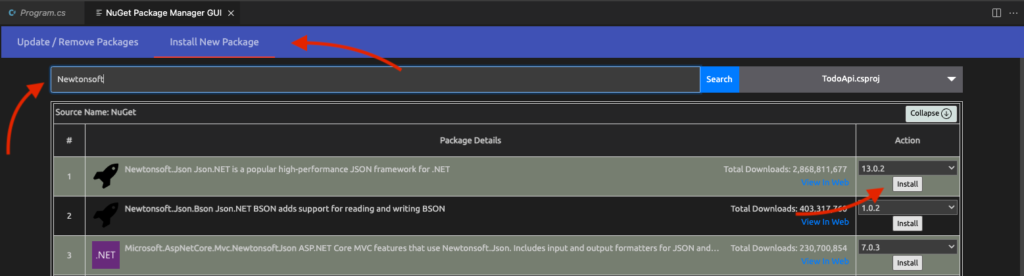
All’interno della scheda Install New Package, cerchiamo il pacchetto che vogliamo installare e clicchiamo su Install.

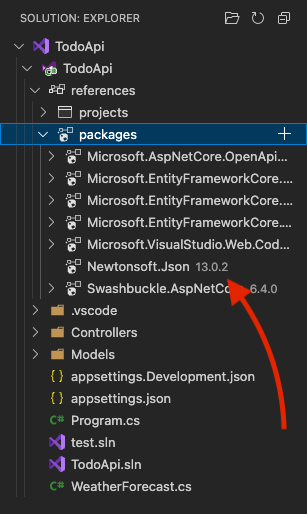
In un’attimo, all’interno dell’explorer di progetto, cartella packages, troveremo il pacchetto appena installato. Nulla di più semplice.

In conclusione, c’è sicuramente qualche compromesso da accettare in termini di immediatezza di utilizzo tra Visual Studio Code e Visual Studio per Windows.
Facendo un esempio, per effettuare una pubblicazione Web App su Azure, non basta premere Pubblica su un profilo di pubblicazione come si farebbe normalmente su Visual Studio per Windows. Con Visual Studio Code è necessario installare un estensione Azure dedicata, lanciare da riga di comando dotnet publish -c Release progetto.csproj e successivamente pubblicare la cartella publish appena generata tramite il menu contestuale Deploy to Web App… fornito dall’estensione Azure. Non un semplice click del mouse.
D’altro canto però questa soluzione è completa di tutto ciò che serve per gestire in toto i nostri progetti e le nostre soluzioni .NET da un ambiente MacOS, Linux e perché no, anche da un ambiente Windows.
