
Quarta ed ultima parte di questa serie di sviluppo Flutter.
In questo episodio vedremo come abbellire la nostra applicazione, per esempio cambiando colore al tema, impostando la modalità scura e vedremo anche come compilare il tutto su un ambiente macOS ed eseguire successivamente l’applicativo su iOS Simulator.
Ricapitoliamo prima ciò che è stato fatto negli articoli precedenti:
- Prima parte, abbiamo impostato la struttura base del progetto e creato la prima pagina, quella di autenticazione;
- Seconda parte, abbiamo aggiunto il supporto multilingua all’applicazione ed integrato uno strato API Web;
- Terza parte, abbiamo aggiunto una base dati SQLite locale con un helper per effettuare le varie operazioni su di essa.
Iniziamo a parlare di Dark Mode.
Modalità scura
La possibilità che un’applicazione si adegui al tema impostato sul dispositivo, scuro o chiaro che sia, è sempre una funzionalità molto apprezzata dagli utenti.
In Flutter è molto semplice impostare questa modalità e personalizzarla a nostro piacimento. Vediamo come…
Apriamo il file main.dart ed apportiamo qualche modifica al Widget MaterialApp come segue:
...
return MaterialApp(
localizationsDelegates: const [
S.delegate,
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate,
],
supportedLocales: S.delegate.supportedLocales,
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.light,
),
darkTheme: ThemeData(
primarySwatch: Colors.blue,
brightness: Brightness.dark,
),
themeMode: ThemeMode.system,
home: const LoginPage(),
);
...
In questo esempio abbiamo aggiunto la proprietà
themeModeimpostandola aThemeMode.system, questa proprietà viene comunque così preimpostata da Flutter, quindi è superfluo aggiungerla o meno.
Nell’esempio sopra abbiamo impostato due proprietà del tema chiaro theme: primarySwatch per il colore primario utilizzato dai componenti e brightness per il tipo di luminosità dei componenti. Le stesse proprietà sono impostate anche per il tema scuro darkTheme.
Tramite l’opzione themeMode il tema può essere forzato come chiaro o scuro anzichè rispecchiare l’impostazione di sistema come in questo esempio.
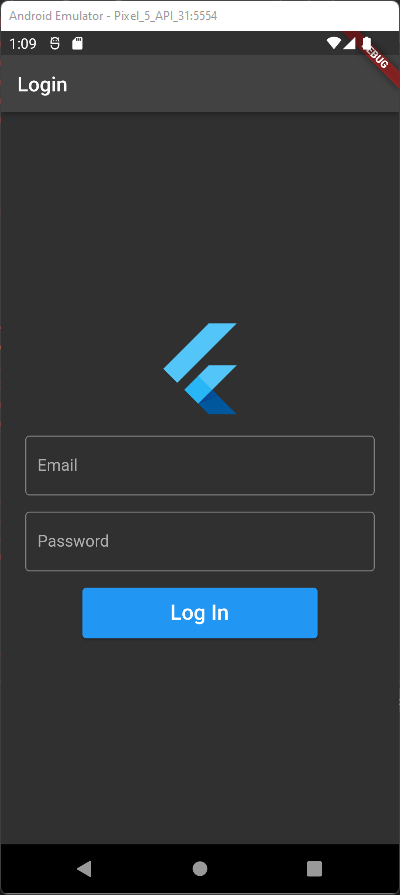
Ecco il risultato eseguendo l’app, menu Run, Start Debugging (F5) ed impostando il tema scuro a livello di sistema operativo Android:

Utilizzando l’emulatore è possibile impostare il tema scuro con il comando
adb shell "cmd uimode night yes".
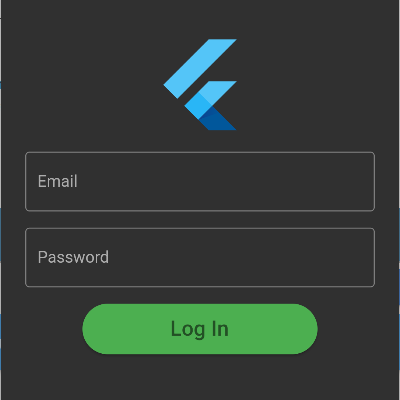
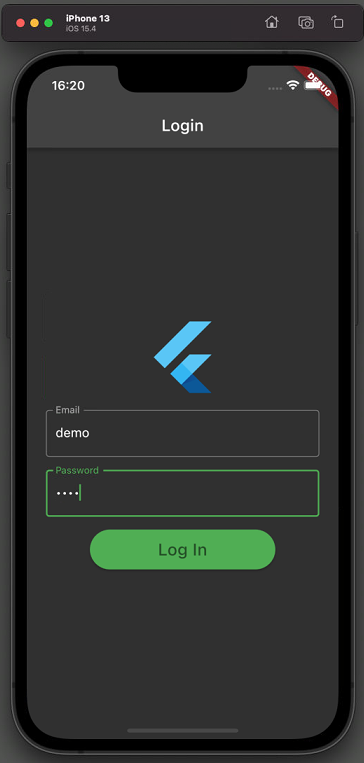
Proviamo ad impostare la proprietà primarySwatch del tema scuro darkTheme al valore Colors.green:

Ma ancora… personalizziamo gli ElevatedButton dell’applicazione, i pulsanti classici per intenderci, cambiandone forma e colore del testo:
...
darkTheme: ThemeData(
primarySwatch: Colors.green,
brightness: Brightness.dark,
elevatedButtonTheme: ElevatedButtonThemeData(
style: ButtonStyle(
foregroundColor: MaterialStateProperty.resolveWith<Color>((_) {
return Colors.black54;
}),
shape: MaterialStateProperty.resolveWith<OutlinedBorder>((_) {
return RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32));
}),
),
),
),
...

Tramite la classe ThemeData ci si può sbizzarrire su tutti i fronti, personalizzando il più piccolo dettaglio grafico dell’applicativo.
Portiamo ora il tutto su iOS.
iOS
Per prima cosa dobbiamo predisporre l’ambiente di sviluppo Flutter macOS, per poter compilare ed eseguire il tutto.
Per non essere ripetitivo nella procedura, visto che è similare a ciò che abbiamo già visto su sistema operativo Windows, vi rimando alla pagina ufficiale per l’installazione dell’SDK Flutter su macOS e alla prima parte di questa serie di articoli in cui viene mostrato come configurare l’editor Visual Studio Code.
Da questo momento in poi quindi, dobbiamo avere un’ambiente di lavoro macOS pronto e funzionante. Procediamo…
Carichiamo la cartella del progetto sull’ambiente macOS ed apriamola con VSCode.
Dato che la nostra applicazione ha il supporto multilingua attivo, dobbiamo apportare una modifica al file di progetto XCode Info.plist.
Apriamolo (cartella ios\Runner\) ed aggiungiamo la chiave CFBundleLocalizations:
...
<dict>
<key>CFBundleLocalizations</key>
<array>
<string>en</string>
</array>
<key>CFBundleDevelopmentRegion</key>
<string>$(DEVELOPMENT_LANGUAGE)</string>
...
la chiave CFBundleLocalizations deve contenere le medesime lingue che sono supportate dall’applicazione e che quindi sono disponibili nella cartella l10n del progetto Flutter. Nel nostro caso, solo l’inglese (fare riferimento sempre a ISO 639-1 per l’elenco dei codici lingua).
Dalla barra in basso a destra di VSCode, se avete installato correttamente XCode, dovreste avere l’opzione Start iOS Simulator tra i dispositivi selezionabili. Selezionandolo verrà avviata una sessione di iOS Simulator.
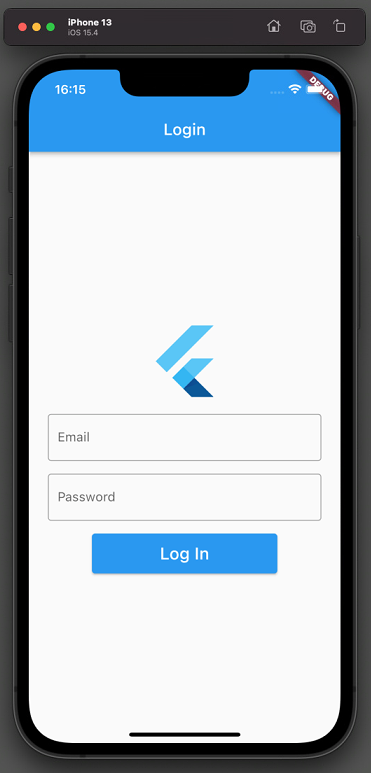
Al termine del caricamento, eseguite l’applicazione Flutter da VSCode esattamente come avreste fatto su Windows (se richiesto, selezionate Dart & Flutter come ambiente):


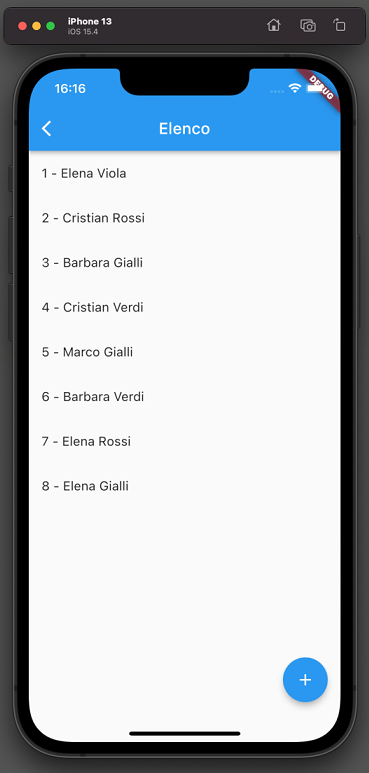
La nostra applicazione esegue correttamente anche su iOS esattamente come su Android.
Funziona anche la modalità scura implementata sopra (impostandola dalle impostazioni si sistema iOS):

Conclusione
Flutter, come abbiamo visto in questa serie di articoli, è un framework completo, che permette di creare interfacce che rispettano in toto lo stile Material, estendibile con un quantitativo enorme di pacchetti che concedono molteplici possibilità di sviluppo permettendo anche di utilizzare strumenti nativi come camera e sensoristica varia, ad esempio.
Il linguaggio Dart, parlando dal punto di vista di uno sviluppatore “abituato” al linguaggio Angular, può scoraggiare all’inizio. A mio avviso però, ha una curva di apprendimento molto rapida e ci permette in poco tempo di poterlo un minimo padroneggiare per la riuscita di un progetto.
Anche la metodologia di disegno dell’interfaccia può scoraggiare un Web Developer, abituato ad avere interfaccia e logica sempre o quasi distinte all’interno della struttura di un progetto, al contrario di Flutter dove, ad un primo sguardo, può essere il tutto un po’ confusionario.
Tutta la confusione e le criticità che uno sviluppatore può vedere in questo tipo di approccio, sono presto però risolte dalle ottime estensioni che vengono fornite, come ad esempio quella che abbiamo visto per Visual Studio Code. Gli aiuti nello sviluppo e nella lettura del codice sono molteplici. La community inoltre è molto grande e attiva e questo è d’aiuto quando incappiamo in qualche problematica.
Per concludere, Flutter è una validissima alternativa a framework multipiattaforma come Ionic o React Native, con una velocità di esecuzione a livelli di applicazioni native. Se padroneggiato, può essere la scelta definitiva attuale nello sviluppo mobile.
GitHub
Il progetto Flutter realizzato in questo articolo è disponibile su GitHub.
