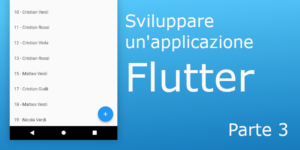
Sviluppare un’applicazione Flutter – Parte 3
Terza parte della serie in cui stiamo realizzando un’applicazione Flutter multipiattaforma da zero, facendolo passo passo.
Fino ad ora, nelle parti precedenti, abbiamo sviluppato un’app multilingua, integrata ad uno strato API Web. Potete trovare la prima e la seconda parte della serie qui sul sito se non le aveste già lette.
Il codice sorgente, inoltre, è disponibile su GitHub separato per articoli.
Ora andremo ad aggiungere al nostro applicativo una nuova pagina con al suo interno una lista di elementi simil applicazione To Do list ed integreremo il tutto con una base dati locale SQLite per la storicizzazione delle informazioni.